Para convertir la extensión de un documento en .pdf necesitaremos un programa especial, en este caso el programa “do PDF v.7”, lo hemos elegido porque es un programa de licencia gratuita; este funciona como una impresora dentro del ordenador, es decir, que cualquier documento que sea imprimible, ya sea un documento de texto, una imagen, una hoja de calculo, etc. Se podrá convertir a la extensión .pdf
También decir de este programa, que al funcionar como una impresora, accederemos a él como si de una impresión normal y corriente se tratase, es decir, desde el menú Archivo > Imprimir...
La ventaja de hacer y enviar documentos en este formato es que no pueden ser
modificados por la persona que los recibe, es el formato indicado para enviar curriculums, facturas, presupuestos, etc. (Bueno, siempre todo puede ser modificado, pero en el caso de que eso ocurriese, llevaría más trabajo)
También tiene una utilidad especial en nuestro caso (caso puntual para el que se hizo este tutorial en su día), cuando escaneamos una imagen, para todas aquellas fotos que se hacían antes de la era digital...
Veamos los pasos a seguir:
Primero, escanearemos la imagen deseada. El escáner guardará ese nuevo archivo con un formato de imagen, a pesar de que lo que escaneemos sea un texto, o un documento mixto compuesto de imágenes y texto. Esto es muy importante que se entienda, ya que el ordenador solo distingue extensiones (.jpg .pdf .doc .png .gif), no sabe si lo que tiene delante es una imagen o un texto, como nosotros lo hacemos.
Bueno, volviendo a donde estábamos, al escanear una imagen obtendremos un documento de extensión .jgp (en nuestro caso concreto), este documento contiene partes que no nos interesa incluir en el documento en el que vayamos a insertarlo, y por ello debemos hacerle un cambio de extensión. Debemos convertirlo en .pdf, y así una vez lo tengamos transformado, podremos elegir la zona que deseamos capturar para la presentación. Pasos a seguir en una entrada anterior: enlace.
Los pasos a seguir para convertir el archivo a formato .pdf serán los siguientes:
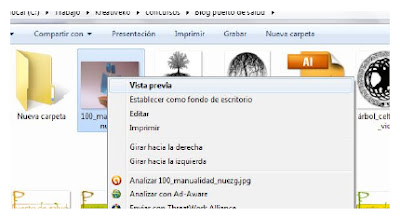
Hacemos doble clic sobre el documento o nos situamos sobre el y hacemos clic sobre el botón derecho del ratón, y en el menú desplegable seleccionar la opción Abrir o Vista previa, dependiendo de la versión de Windows que tengamos.
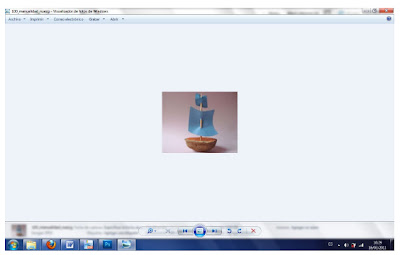
Nos aparecerá la imagen abierta en el visor predeterminado de Windows, y una vez
confirmemos que es la imagen deseada, procederemos a su supuesta impresión.
confirmemos que es la imagen deseada, procederemos a su supuesta impresión.
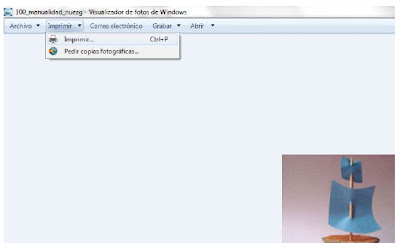
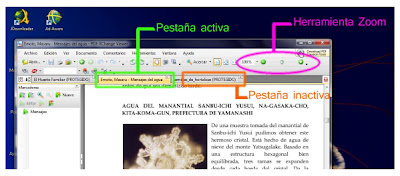
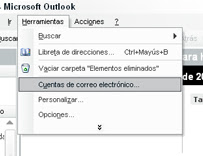
Para ello dependiendo podemos elegir hacer este paso de diferentes formas: podemos situarnos sobre la imagen y hacer clic con el botón derecho del ratón, en el menú desplegable elegiremos la opción Imprimir… También podemos abrir el icono de impresión, en mi caso e encuentra en la parte superior del visor de imágenes, pero en otras versiones de Windows estará en la parte inferior, junto al menú de navegación.
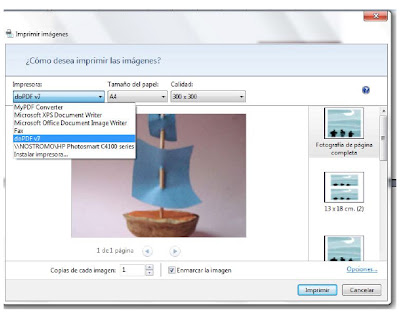
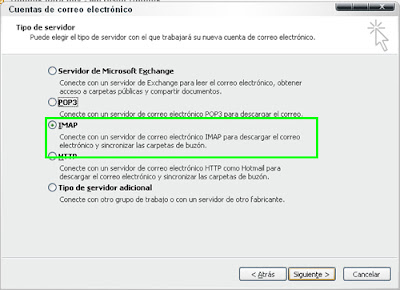
Ahora puede que las imágenes sean diferentes a las que yo os muestro, pues la variedad de impresoras y de versiones de Windows, los diálogos y ventanas emergentes pueden variar, aunque los pasos a seguir son siempre los mismos: seleccionar la impresora doPDF v7.
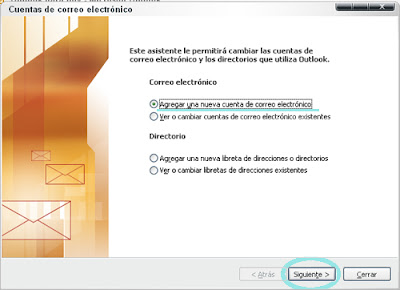
Hacemos clic en Siguiente y cuando lleguemos al próximo cuadro nos pararemos un momento a confirmar una seria de cosas:
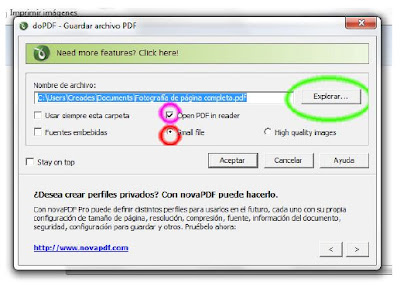
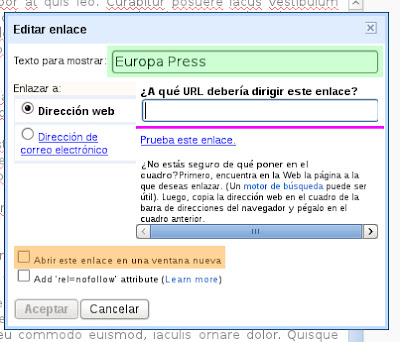
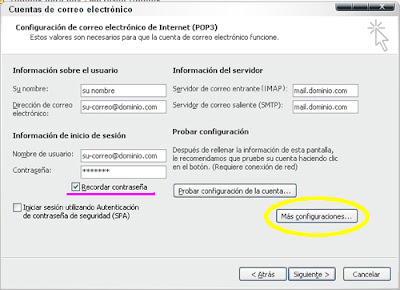
Hacemos clic sobre el botón Explorar… Aquí seleccionaremos la ruta en la que se guardará nuestro documento, si es un documento que usaremos solo una vez y que no es necesario conservar, lo mejor es que lo guardemos en el escritorio, pues así lo localizaremos a la primera y lo suprimiremos una vez no sea útil. Si es un documento a conservar, como una factura, un currículo, etc. Lo guardaremos en su respectiva carpeta, por ejemplo Mis Documentos > Facturas ó Mis documentos > Personal > Trabajos.
Los otros dos campos seleccionados en la imagen anterior se refieren a lo siguiente: el primero “Open PDF in reader” nos dice que una vez se crea el documento, se abrirá y así podremos comprobar que no haya errores.
Esta opción está bien tenerla marcada para ver que la operación se ha ejecutado con éxito. El segundo, “Small file” indica que el archivo que se creará tendrá un tamaño pequeño, es decir será una buena opción para guardar un documento que queremos enviar por mail, pero cuidado, pues a veces se reduce en exceso la calidad de las imágenes.
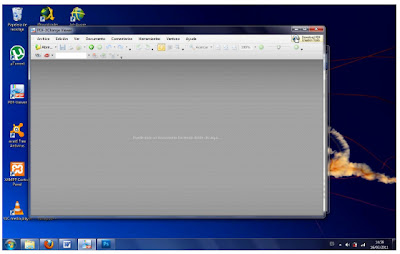
Después de tener claro esto, haremos clic en Aceptar. El documento se abrirá si tenemos la opción marcada y tras comprobar que está todo correcto podemos cerrarlo de nuevo.
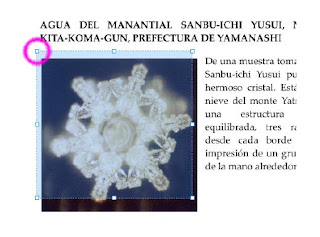
Si es una imagen de escáner que queremos embellecer a partir de ahora deberemos seguir los pasos del tutorial “Capturar imágenes de un .pdf”.
Ahora puede que las imágenes sean diferentes a las que yo os muestro, pues la variedad de impresoras y de versiones de Windows, los diálogos y ventanas emergentes pueden variar, aunque los pasos a seguir son siempre los mismos: seleccionar la impresora doPDF v7.
Hacemos clic en Siguiente y cuando lleguemos al próximo cuadro nos pararemos un momento a confirmar una seria de cosas:
Hacemos clic sobre el botón Explorar… Aquí seleccionaremos la ruta en la que se guardará nuestro documento, si es un documento que usaremos solo una vez y que no es necesario conservar, lo mejor es que lo guardemos en el escritorio, pues así lo localizaremos a la primera y lo suprimiremos una vez no sea útil. Si es un documento a conservar, como una factura, un currículo, etc. Lo guardaremos en su respectiva carpeta, por ejemplo Mis Documentos > Facturas ó Mis documentos > Personal > Trabajos.
Los otros dos campos seleccionados en la imagen anterior se refieren a lo siguiente: el primero “Open PDF in reader” nos dice que una vez se crea el documento, se abrirá y así podremos comprobar que no haya errores.
Esta opción está bien tenerla marcada para ver que la operación se ha ejecutado con éxito. El segundo, “Small file” indica que el archivo que se creará tendrá un tamaño pequeño, es decir será una buena opción para guardar un documento que queremos enviar por mail, pero cuidado, pues a veces se reduce en exceso la calidad de las imágenes.
Después de tener claro esto, haremos clic en Aceptar. El documento se abrirá si tenemos la opción marcada y tras comprobar que está todo correcto podemos cerrarlo de nuevo.
Si es una imagen de escáner que queremos embellecer a partir de ahora deberemos seguir los pasos del tutorial “Capturar imágenes de un .pdf”.